طرح بندی قالب
برای کنترل کامل روی وب سایت خود از تنظیمات طرح بندی قالب استفاده کنید. آنکد گزینه ها را به صورت سلسله مراتب ایجاد کرده است. در حقیقت می توانید تنظیمات کلی قالب را مشخص کنید.
این بخش از تنظیمات قالب شامل بخش های عمومی ، هدر و محتوا می شود، اگر با کد نویسی و ساخت قالب های وردپرس از پایه آشنا باشید می توانید ارزش بخش تنظیمات آنکد را بهتر متوجه شوید، چرا که کنترلی ساده و کامل برای هرآنچه تصور کنید در اختیارتان گذاشته است.
نه تنها در بخش تنظیمات اصلی بلکه در تنظیمات موجود در هر برگه نیز کنترلی باور نکردنی به شما می دهد و این همان دلیل انعطاف پذیری این قالب قدرتمند است. در ادامه به توضیح بخش طرح بندی قالب اصلی آنکد می پردازیم.
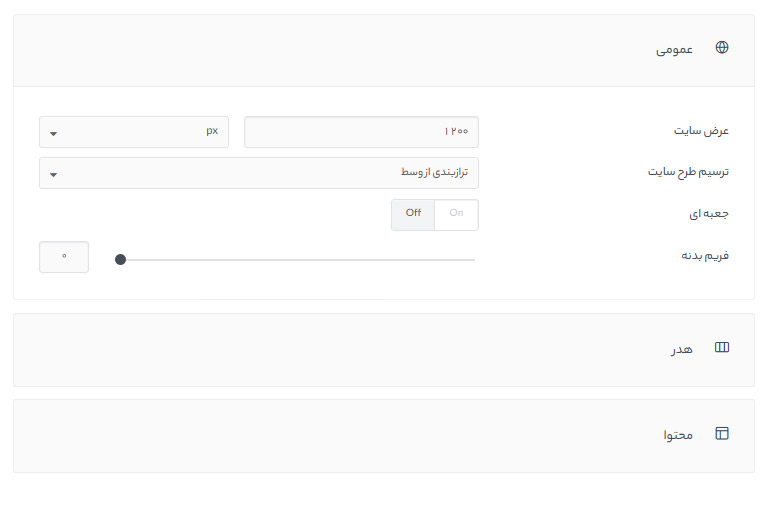
طرح بندی قالب
عمومی
در این بخش سه قسمت وجود دارد :
عرض سایت : این بخش عرض کلی سایت را مشخص می کند، می توانید آن را در px یا به صورت درصدی تنظیم کنید. اگر گزینه جعبه ای خاموش باشد، عرض سایت را به عرض داخلی محدود می کند و در این صورت محتوا هم محدود می شود.
ترسیم طرح سایت : اگر عرض سایت کمتر از 100٪ باشد، از این گزینه می توانید برای قرار دادن محتوا در مرکز، سمت چپ یا راست استفاده کنید.
جعبه ای : اگر می خواهید محتوای شما به ابعاد از پیش تعریف شده محدود شود، این گزینه را فعال کنید.
فریم بدنه : ضخامت قاب را در اطراف بدنه مشخص کنید.
هدر
اگر بخواهید عرض کانتینر 100٪ باشد این گزینه را فعال کنید.
محتوا
در صورت عدم استفاده از ویژوآل کامپوزر، عرض عمومی برای محتوا را مشخص کنید. هنگامی که این گزینه فعال باشد، عرض منطقه محتوا 100٪ خواهد بود.
از آنجا که صفحه ساز ویژوآل کامپوزر خود دارای صفحه بندی مستقل می باشد کارآیی این بخش را از شما می گیرد.