تنظیمات تایپوگرافی در قالب پلاسما
تعاریف مختلفی برای واژه تایپوگرافی می توانید پیدا کنید اما به معنای واقعی، تایپوگرافی هنر و فن حروف چینی برای نمایش متن است. به صورت کامل تر می توان گفت تایپوگرافی هنری است که در آن طراح تلاش می کند با تغییر عناصر متن ، مثل اندازه ، فاصله حروف ، شکل حروف ، فاصله خطوط ، پاراگراف بندی و مواردی از این دست زبان تصویری برای تایپ به وجود آورد .
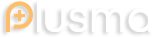
تایپوگرافی
در این بخش می توانید فاصله حروف ، شکل حروف ، فاصله خطوط ، پاراگراف بندی و انتخاب نوع فونت در سراسر قالب را تنظیم کنید.
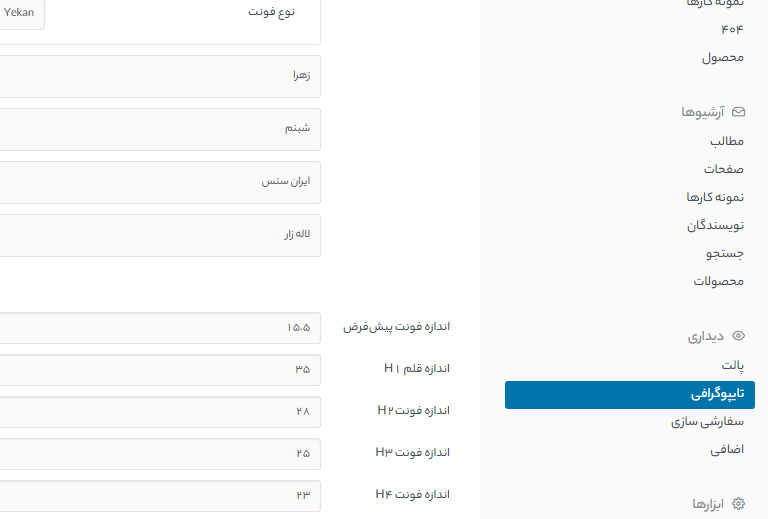
فونتهای سفارشی
با استفاده از فونت های سفارشی ، می توانید فونت های مورد علاقه خود را اضافه کنید :

- روی دکمه افزودن جدید کلیک کنید.
- نام فونت مورد نظر خود را بنویسید.
- فیلد شناسه فونت منحصربفرد را تغییر ندهید.
- نام لاتین فونت را در فیلد نوع فونت وارد کنید.
اندازه فونت پیشفرض : فونت پیشفرض منظور فونتی است که در بخش هایی مانند متن ها استفاده می شود.

اندازه فونت H1 : سایز مورد نظر برای تیتر 1 را وارد کنید ( تیتر 1 بزرگ ترین و مهمترین قلم استاندارد در تایپوگرافی سایت است )
اندازه فونتH2 : سایز مورد نظر برای تیتر 2 را وارد کنید
اندازه فونت H3 : سایز مورد نظر برای تیتر 3 را وارد کنید
اندازه فونت H4 : سایز مورد نظر برای تیتر 4 را وارد کنید
اندازه فونت H5 : سایز مورد نظر برای تیتر 5 را وارد کنید
اندازه فونت H6 : سایز مورد نظر برای تیتر 6 را وارد کنید
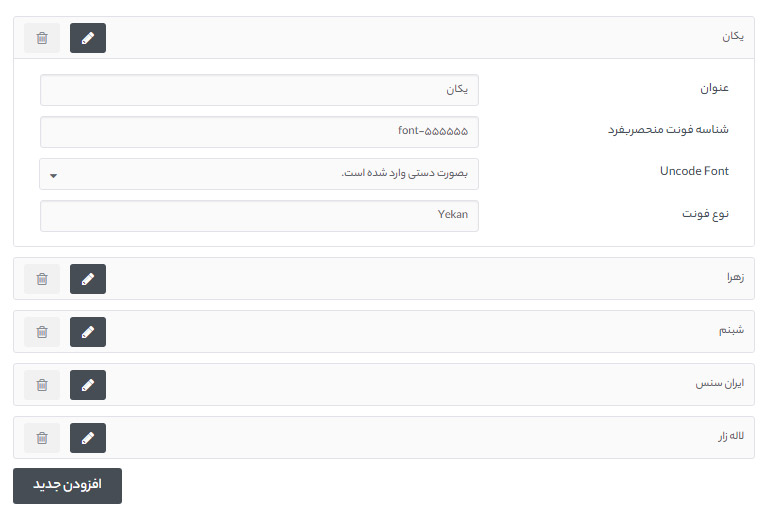
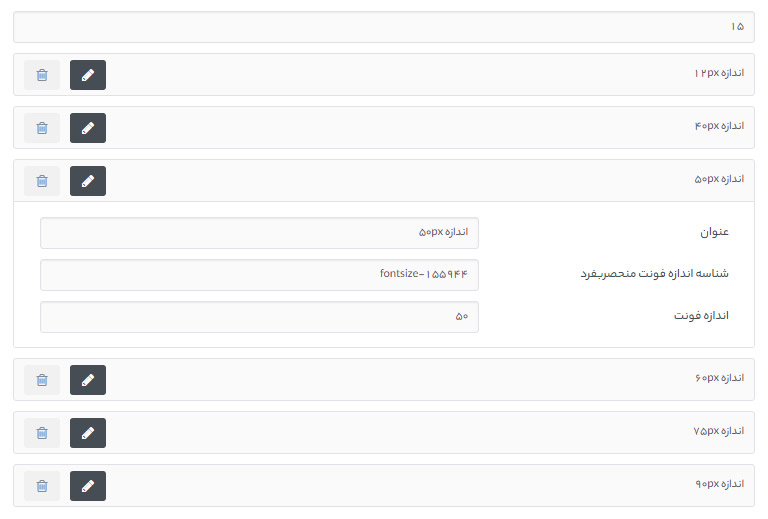
اندازه فونت سفارشی : این بخش برای ایجاد اندازه دلخواه شما ساخته شده است، برای افزودن اندازه فونت سفارشی جدید :

- روی دکمه افزودن جدید کلیک کنید.
- نامی برای اندازه قلم خود اضافه کنید.
- فیلد شناسه فونت منحصربفرد را تغییر ندهید.
- اندازه قلم دلخواه خود را در پیکسل وارد کنید.
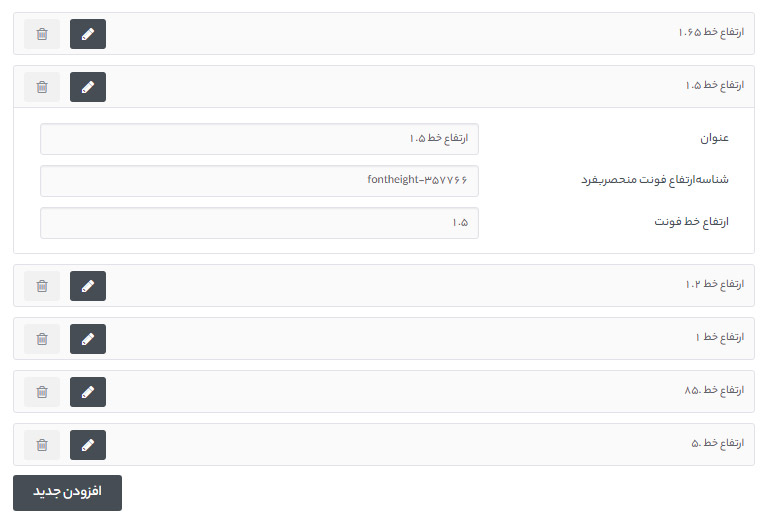
ارتفاع خط در تایپوگرافی
برای تعیین ارتفاع خط فونت به موارد زیر نیاز خواهید داشت :

- روی دکمه افزودن جدید کلیک کنید.
- یک نام برای ارتفاع خط سفارشی اضافه کنید.
- فیلد شناسه فونت منحصربفرد را تغییر ندهید.
- ارتفاع خط سفارشی خود را مشخص کنید.
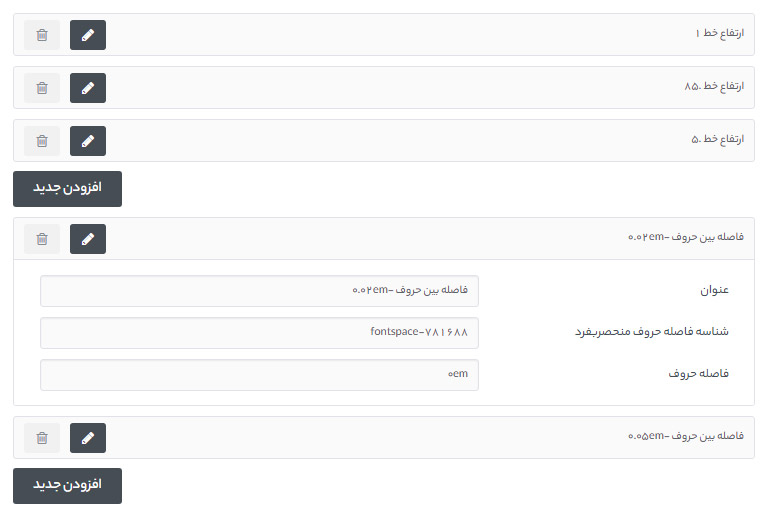
فاصله حروف سفارشی
برای تایپوگرافی فونت های فارسی این قسمت معمولا استفاده نمی شود و عدد آن باید 0 باشد چرا که ما بین حروف شما فاصله ایجاد می کند.

- روی دکمه افزودن جدید کلیک کنید.
- نام دلخواه خود را وارد کنید.
- فیلد شناسه فونت منحصربفرد را تغییر ندهید.
- اندازه فاصله حروف سفارشی خود را مشخص کنید.
اضافه کردن فونت سفارشی
اگر می خواهید از فونت دلخواه فارسی در تایپوگرافی استفاده کنید که در بین فونت های ما گنجانده نشده است، مراحل زیر را دنبال کنید :
ابتدا فونت مورد نظر را در فضای هاست آپلود کنید سپس برای اضافه کردن فونت به CSS از عبارت @font-face استفاده کنید. هر فونت سفارشی که می خواهید در سایت استفاده کنید باید ابتدا به CSS سایت خود اضافه کنید.
@font-face{
font-family: 'MyWebFont';
src: url('folder/WebFont.eot');
src: url('folder/WebFont.eot?#iefix') format('embedded-opentype'),
url('folder/WebFont.woff') format('woff'),
url('folder/WebFont.ttf') format('truetype'),
url('folder/WebFont.svg#webfont') format('svg');
}
همانطور که مشاهده می کنید، در کد بالا تمامی فرمت های فونت برای تایپوگرافی پشتیبانی شده است.
font-family : در این قسمت نام لاتین فونت دلخواه تان را وارد کنید.
src : در این قسمت آدرس فونت های آپلود شده در هاست را وارد کنید.