پلاگین مدیریت رنگ قالب پلاسما
از زمان ارائه قالب در فروشگاه محبوب ژاکت تا به این لحظه بسیاری از کاربران، مخصوصا کاربرانی که با نحوه کار با css آشنایی ندارند، پیام هایی برای چگونگی تغییر بخش رنگ بندی قالب یا مدیریت رنگ قالب به ما ارسال کردند.
از اونجا که بخش رنگبندی قالب بسیار گستره هست و طراحان حرفه ای برای جلوگیری از افزایش حجم و رکوئست سایت ترجیح میدهند تغییر رنگ رو با دست بردن در کد های استایل قالب انجام دهند، تصمیم گرفتیم این بخش رو بصورت دلخواه برای کاربرانی که تمایل به اضافه شدن اون دارند قرار بدیم.
از طرف دیگه بسیاری از کاربران با بخش css آشنایی داشتند اما مشکل حذف شدن کد ها بعد از آپدیت قالب رو داشتند. اگر چه با اضافه کردن کد ها در قالب جدید مشکل برطرف میشد اما گاها به دلیل مشغله زیاد یا فراموشی با مشکل روبرو بودند. برای این منظور پلاگینی طراحی کردیم تا به کمک اون بخش جدیدی به تنظیمات، برای کنترل رنگ بندی قالب اضافه کنیم.
پس برای آشنایی بیشتر همراه ما باشید …
آموزش کار با افزونه
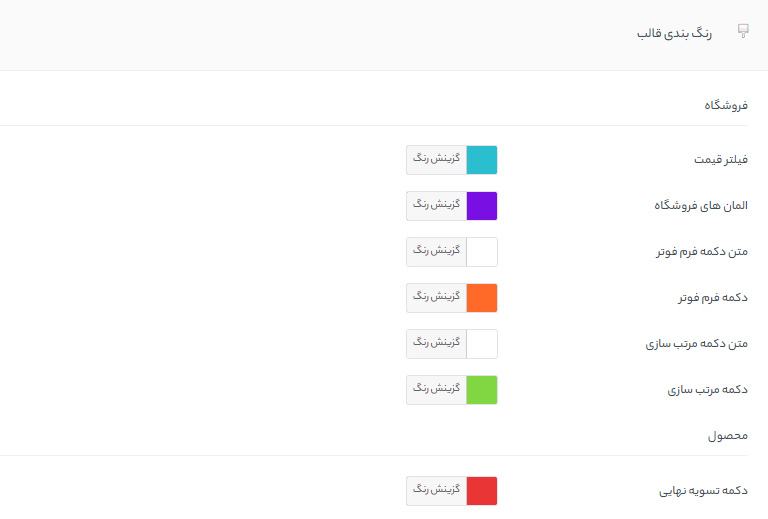
بعد از نصب و فعال سازی افزونه اگر به بخش تنظیمات قالب و تب پلاسما مراجعه کنید، در انتهای تب آکاردئون جدیدی به نام رنگ بندی قالب اضافه شده است.
با باز کردن این آکاردئون همانند تصویر زیر گزینه هایی برای شما باز میشود که میتونید رنگ دلخواه برای هر بخش رو با کلیک روی بخش پالت انتخاب کنید.

همچنان توصیه ما تغییر کد های css قالب در مسیر زیر است اما اگر به هر دلیل تمایل به تغییر رنگ بندی قالب از طریق بخش مدیریت رو دارید به کمک این افزونه به سادگی این کار رو انجام بدید.
themes/plusma/core/css/style.css
این نسخه آزمایشی است و در نسخه های آینده بخش های جدیدی به این پلاگین اضافه خواهد شد.
این پلاگین توسط تیم تخصصی دکتر پلاس ساخته شده و تنها بر روی قالب پلاسما قابل اجرا می باشد.